放寒假了,玩游戏!

呸呸呸
我是那种人么???
放假了要好好学习,而且学什么要记录一下,每天写点博客记录一下自己的点点滴滴啊~!可垃圾笔记本屏幕太小了,看的眼疼,没有办法在原先本本上写MD博客
肿么办?
不慌,可以利用Git在多平台上同步Hexo!
下面我就分享一下步骤~
准备
环境我就不说了,Node.js,Git,Hexo,这些都是最基本的
下载Git
下载 git OSX 版:git-scm.com/download/ma…
下载 git Windows 版:git-scm.com/download/wi…
下载 git Linux 版:git-scm.com/download/li…
安装Git
Linux
$ sudo yum install git
或者
$ sudo apt-get install git
Mac
直接在 Terminal 执行 git 命令, 如果没有会提示安装方法.
笔记本端(需要备份的一端)
进入我博客的原始文件夹内,找到.gitignore(Git就会自动忽略文件总汇)文件,用记事本打开~
添加如下
1 | public/ |
添加完成后,右键 Git Bash,输入以下代码:
1 | git init #初始化本地仓库 |
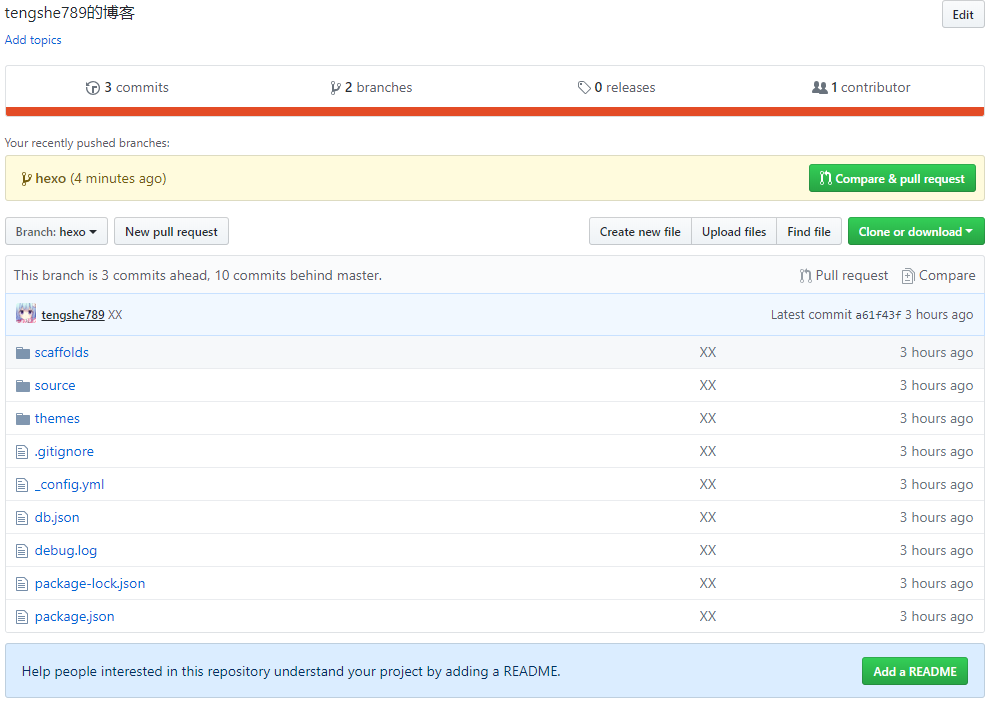
完成后合影~
 这里有很多隐私文件夹,譬如config.yml,db.json…..我也一一上传了,因为我是个不怕暴漏隐私的人哈哈哈哈。要想避免这个情况只将source添加即可
这里有很多隐私文件夹,譬如config.yml,db.json…..我也一一上传了,因为我是个不怕暴漏隐私的人哈哈哈哈。要想避免这个情况只将source添加即可
台式机端(需要还原的一端)
1 | git clone -b hexo git@github.com:tengshe789/tengshe789.github.io.git #将Github中hexo分支clone到本地 |
完成!
接下来写一篇博客庆祝一下~
1 | hexo new post "new blog name" #新建一个.md文件,并编辑完成自己的博客内容 |
写完,备份一下,再同步到github!
1 | git add source #每次只要更新sorcerer中的文件到Github中即可,因为只是新建了一篇新博客 |
番外:笔记本怎么同步?
进入我博客的原始文件夹内
1 | git pull origin hexo #先pull完成本地与远端的融合 |
Hexo异常:fatal:inunpopulatedsubmodule’.deploy_git’怎么解决
实在不行,就把它删掉,然后重新生成和部署。
1 | `rm -rf .deploy_git``hexo g``hexo d` |
Git命令整理
Git配置
git config –global user.name “robbin”
git config –global user.email “randyvan007@hotmail.com“
git config –global color.ui true
git config –global alias.co checkout
git config –global alias.ci commit
git config –global alias.st status
git config –global alias.br branch
git config –global core.editor “mate -w” # 设置Editor使用textmate
git config -l # 列举所有配置
用户的git配置文件~/.gitconfig
Git常用命令
查看、添加、提交、删除、找回,重置修改文件
1 | git help <command> # 显示command的help |
查看文件diff
1 | git diff <file> # 比较当前文件和暂存区文件差异 |
查看提交记录
1 | git log |
Git 本地分支管理
查看、切换、创建和删除分支
1 | git br -r # 查看远程分支 |
分支合并和rebase
1 | git merge <branch> # 将branch分支合并到当前分支 |
Git补丁管理(方便在多台机器上开发同步时用)
1 | git diff > ../sync.patch # 生成补丁 |
Git暂存管理
1 | git stash # 暂存 |
Git远程分支管理
1 | git pull # 抓取远程仓库所有分支更新并合并到本地 |
Git远程仓库管理
1 | git remote -v # 查看远程服务器地址和仓库名称 |
创建远程仓库
1 | git clone --bare robbin_site robbin_site.git # 用带版本的项目创建纯版本仓库 |
HappyEnding
完成,继续玩游戏!
感谢!
想要解锁更多新姿势?请访问我的博客
